Release 17th June
New features 🎉
Segments UX & UI overhaul
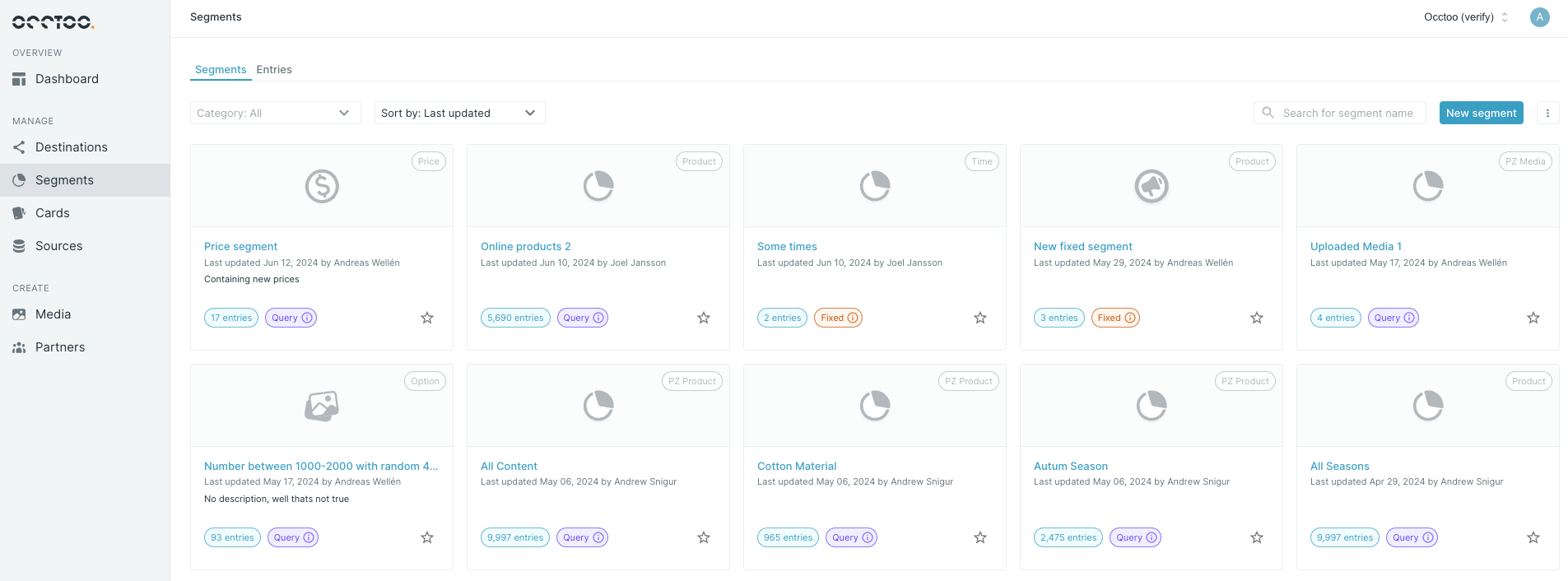
The segment block has undergone a UX and UI overhaul to enhance usability and further improve the user experience. The segment overview now includes various sorting options, allowing users to sort not only by name but also by creation date and last update date. Additionally, segments now clearly display the type of selection being made (query or fixed) and the number of matching cards for that segment at the time of viewing the page.

New creation flow
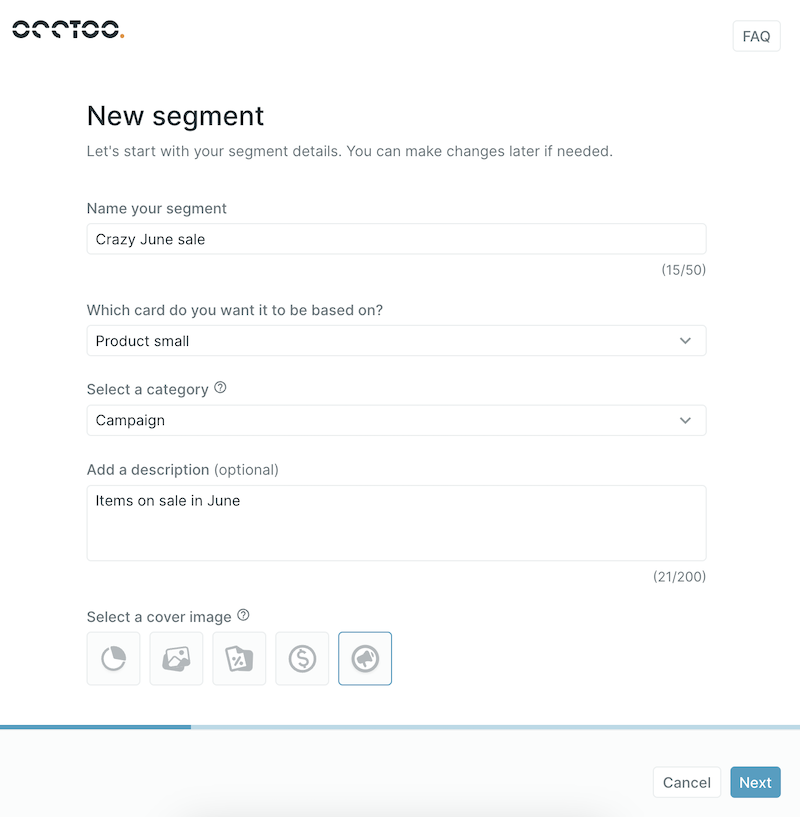
Segment creation is now a guided experience, assisting the user throughout the entire setup process. Initially, users set the name, card, category, and select one of the newly available, stylish icons.

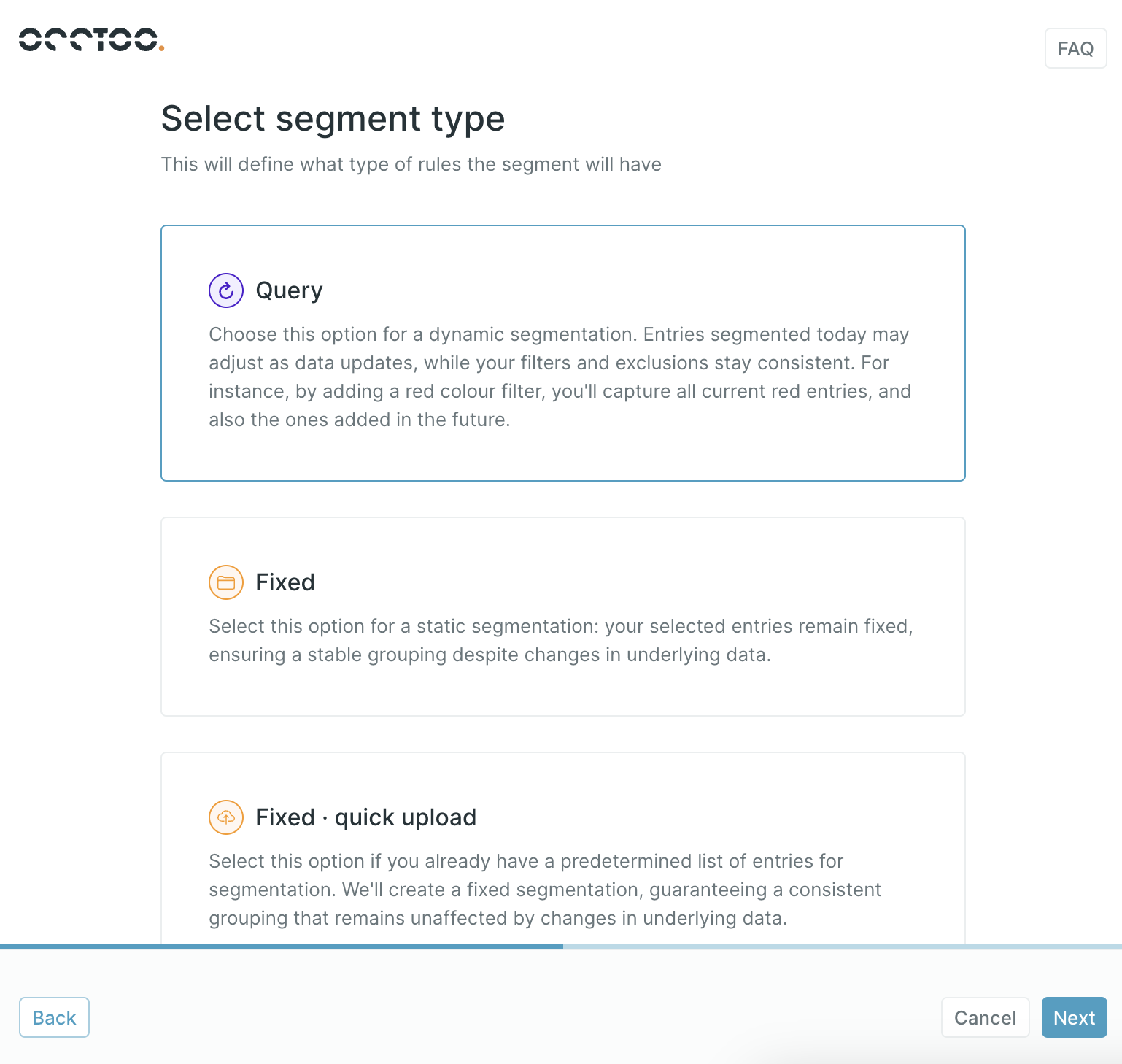
The selection type is displayed clearly, explaining the differences between the various types. Creating fixed segments from a CSV file is highlighted as a separate option for ease of use (more on that feature further down 🙃↓).

Segment types are out, categories are in!
Previously, before creating a segment, users needed to create a segment type, which was a bit cumbersome. This step has now been removed and replaced with segment categories. Categories provide a way for users to structure segments based on the same card into a subgroup (a categorization, if you will 😉). Categories are either created or selected during the segment creation process. If no specific category is actively selected, the segment will be automatically categorized with the card name.
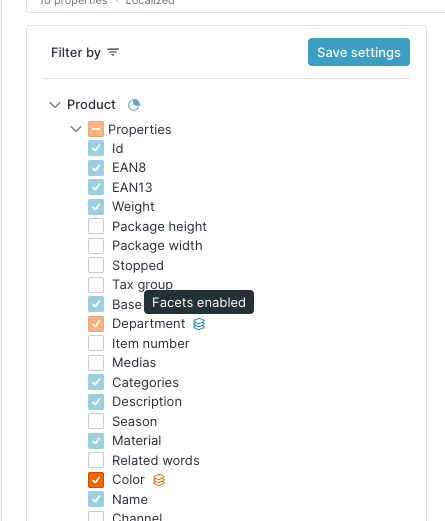
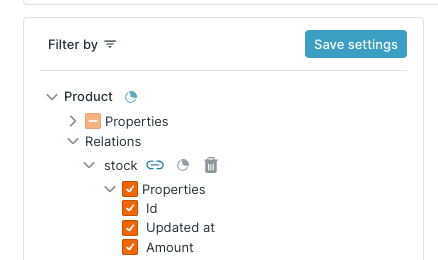
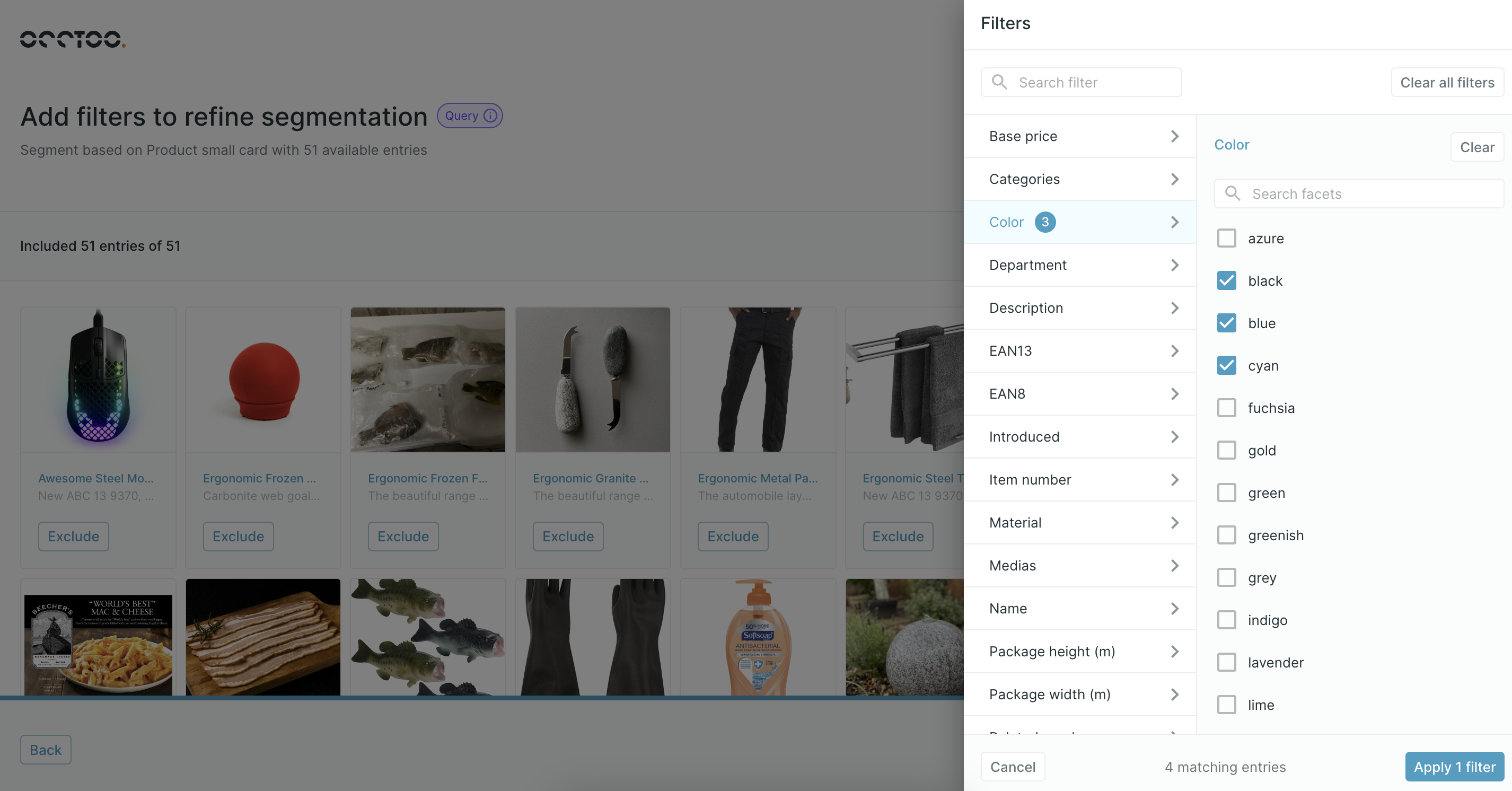
New filtering panel
The filter panel has been moved to pop out from the right-hand side when opened and now displays all properties of the card by default. The interaction of all property types (e.g., text, boolean, timestamp, etc.) has been improved to cater to a more user-centric experience.

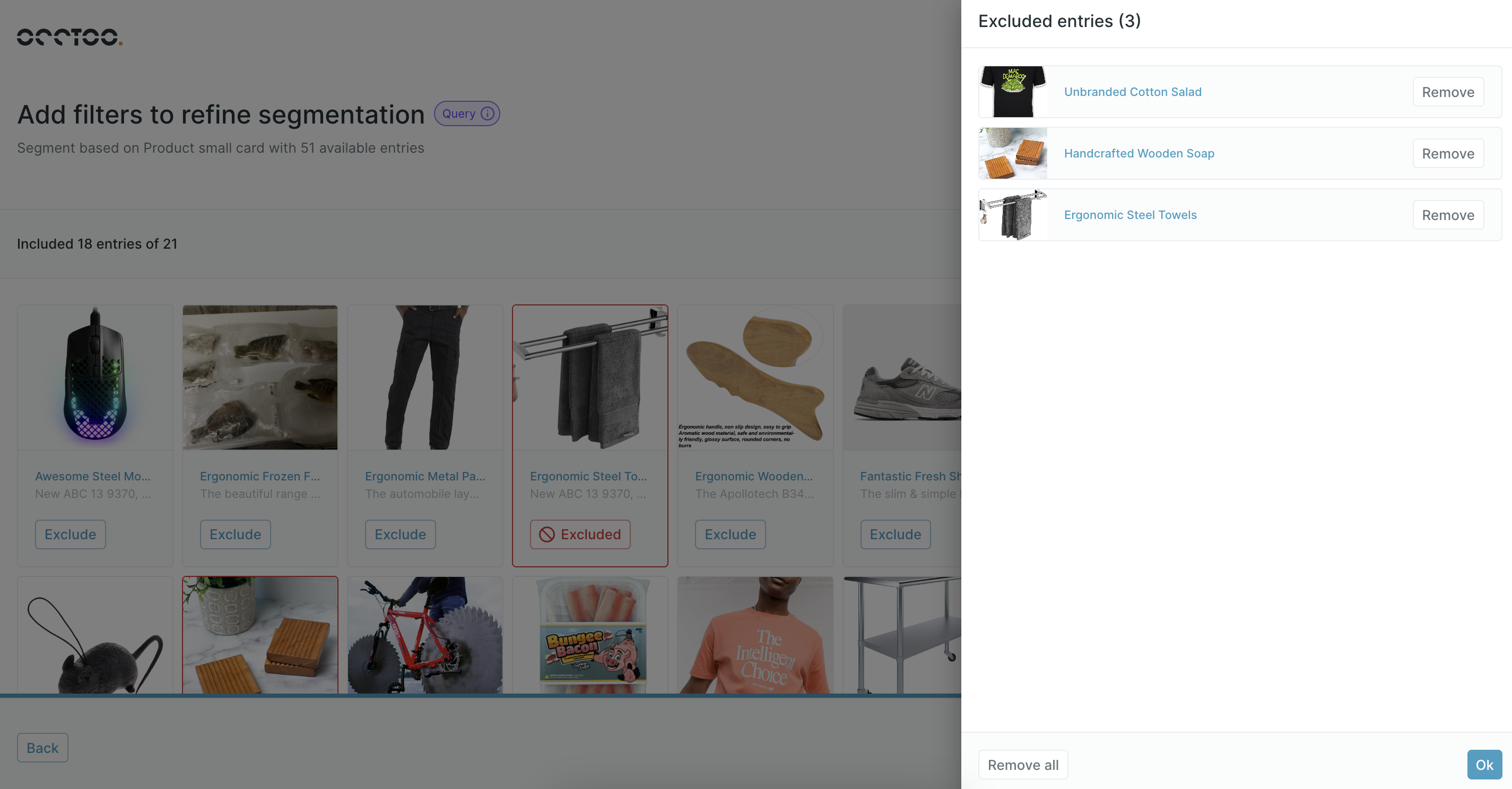
Better visualization of excluded items
Finding which cards were manually excluded from a segment was previously practically impossible, stirring waves of uncertainty. The presentation of excluded items in the UI has been enhanced, and functionality has been added to easily display the entire list of excluded items for a better overview.

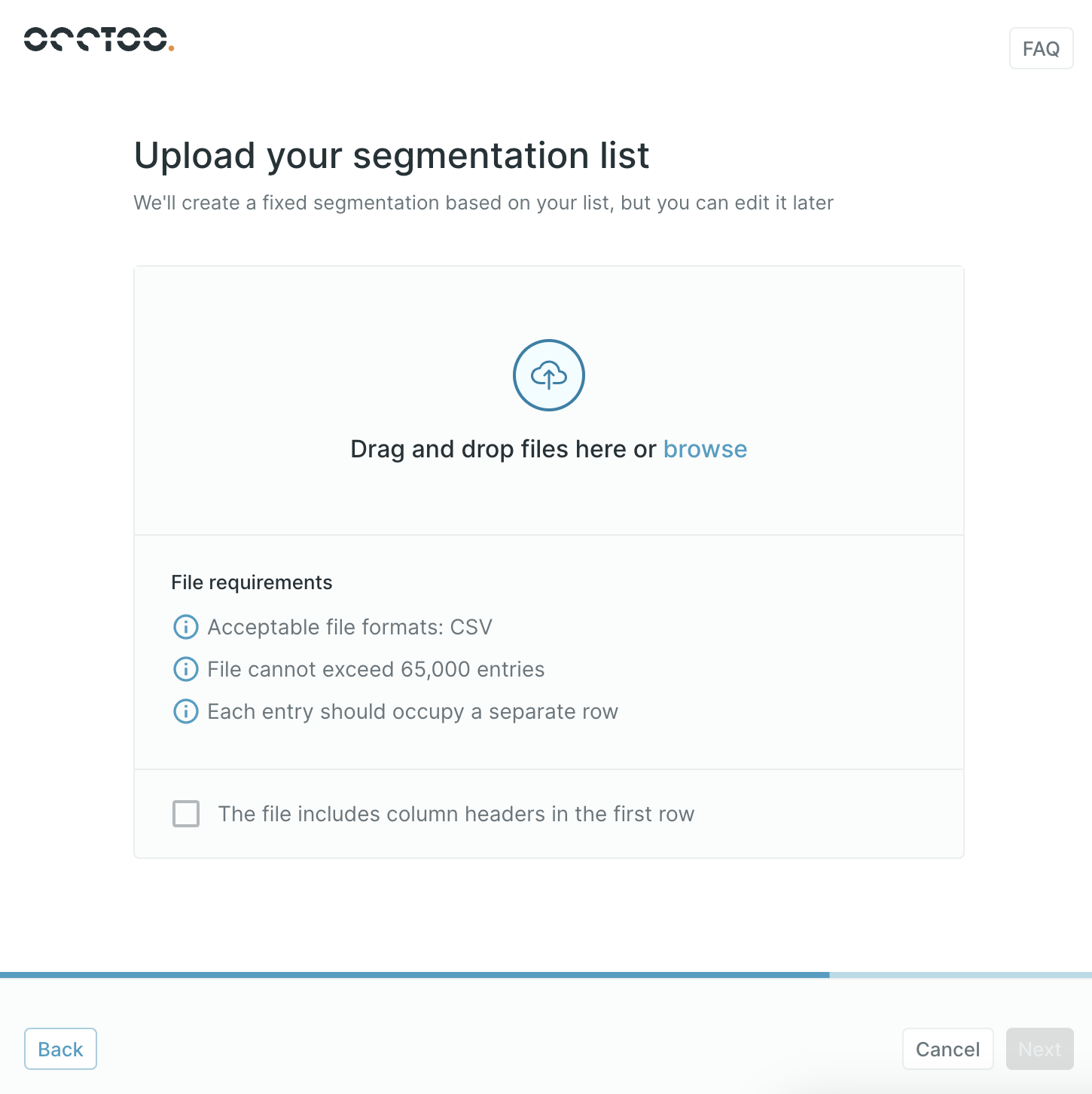
Create fixed segments directly from a CSV file
It is now possible to create a fixed segment based on a pre-existing CSV file containing card IDs. During the creation process, the list is validated against the current dataset in Occtoo. Any missing IDs are flagged, making them available for download and further analysis.